HTML5プロフェッショナル認定試験 新出題範囲「Ver2.0」 まるわかり攻略法
2017年3月1日、新出題範囲「Ver2.0」リリース!
HTML5プロフェッショナル認定試験は、HTML5、CSS3、JavaScriptなどに関するスキルと知識を証明する認定資格です。2014年開始以降のHTML5を取り巻く環境の変化に対応するため、2017年3月1日に、新出題範囲「Ver2.0」がリリースされました。
各方面でHTML5の重要性は増すばかり。これを機に、必要なスキルや出題範囲、学習の指針などをチェックしてみましょう!
認定されるスキル
WebプロフェッショナルもIT技術者も対象!
資格取得を通して証明される、スキルと知識を確認しましょう。
Level.1
Markup
Professional
- HTML5を使ってWebコンテンツを制作することができる。
- ユーザー体験を考慮したWebコンテンツを設計・制作することができる。
- スマートフォンや組み込み機器など、ブラウザが利用可能な様々なデバイスに対応したコンテンツ制作ができる。
- HTML5で何ができるのか、どういった技術を使うべきかの広範囲の基礎知識を有する。
Level.2
Application Development
Professional
- 動的に動作させて高いユーザビリティを実現するリッチユーザインターフェイスアプリケーションを作成することができる。
- マルチデバイスに対応し高パフォーマンスで動作する動的コンテンツを作成することができる。
- システム間連携を行いリアルタイムな情報を提供するアプリケーションを開発することができる。
- スマートフォンなどでネイティブアプリに近い機能を組み込んだ先端のWebアプリケーションを開発することができる。
- APIのセキュリティモデルを理解したうえで開発することができる。
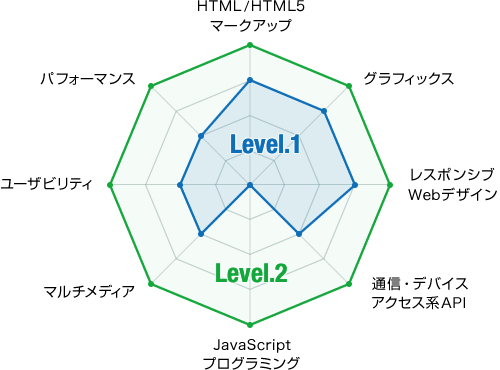
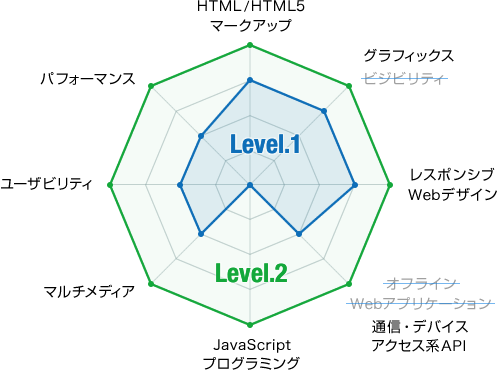
資格体系
環境の変化に対応して、より実践的な内容に進化!
試験で問われるスキルと知識、その全体像を確認しましょう。


HTML/HTML5マークアップ
HTML5に関するタグの用途、構造の組み立て方に関する技術
ビジビリティグラフィックス
JavascriptやCSS3などを用いて、デザイン仕様に沿った見やすい表示を行うための技術
JavaScriptやCSSなどを用いて、動的にグフィックスを生成したりアニメーションを実現したりする技術
レスポンシブWebデザイン
一つのソースで、スマートフォンなどの様々なデバイスの画面サイズに対応させるための技術
オフラインWebアプリケーション通信・デバイスアクセス系API
通信が常時接続状態ではない環境でも、効率的にWebコンテンツを動作させるための技術
JavaScriptからクラウドと通信をして情報の送受信を行ったり、センサーなどのデバイスにアクセスしたりする技術
JavaScriptプログラミング
JavaScriptを使って、動的なWebコンテンツを作成する技術
マルチメディア
3D・動画・音声ファイルなどのマルチメディアコンテンツの表示・再生に関する技術
ユーザビリティ
ナビゲーション、地図表示など操作しやすいコンテンツを作成するための技術
JavaScriptやCSSなどを用いて、デザイン仕様に沿った見やすい表示や操作しやすいコンテンツを作成するための技術
パフォーマンス
データベースや、並列処理を使ってコンテンツを効率良く高速に動作させるための技術
ストレージや並列処理を使ってコンテンツを効率よく高速に動作させたり、オフラインでも動作する仕組みを作るための技術
出題範囲
環境の変化に対応して、より実践的な内容に進化!
試験の出題範囲を確認しましょう。
Level.1
Webの基礎知識
HTTP, HTTPSプロトコル
HTMLの書式
ネットワーク・サーバ関連技術の概要
Web関連技術の概要
「ネットワーク・サーバ関連技術の概要」を削除。
CSS3
スタイルシートの基本
CSSデザイン
カスケード(優先順位)
要素
HTML4.01以前の要素および属性
HTML5で新しく加わった要素および属性
HTML5で廃止されたタグおよび属性
要素と属性の意味(セマンティクス)
メディア要素
インタラクティブ要素
「HTML5で廃止されたタグおよび属性」を削除。機能単位で再構成し、廃れた要素等の範囲は除外。
レスポンシブWebデザイン
マルチデバイス対応ページの作成
メディアクエリ
スマートフォンサイト最適化
オフラインWebアプリケーション
(概要とマニフェスト)
APIの基礎知識
(概要とマニフェスト)
オフラインWebアプリケーション(概要とマニフェスト)
マルチメディア・グラフィックス系API概要
デバイスアクセス系API概要
オフライン・ストレージ系API概要
通信系API概要
タイトルを「APIの基礎知識」に変更。オフライン以外の重要な API を新規追加。
Level.2
JavaScript
JavaScript文法
WebブラウザにおけるJavaScript API
イベント
ドキュメントオブジェクト/DOM
ウィンドウオブジェクト
Selectors API
History API
テスト・デバッグ
Ver1.0「Session History and Navigation」から「History API」を移動。
グラフィックス
グラフィックス・アニメーション
Canvas(2D)
SVG
Timing control for script-based animations
タイトルを「グラフィックス・アニメーション」に変更。Ver.1.0「表示制御」から「Timing control for script-based animations」を移動。
マルチメディア
video要素,audio要素
メディア要素のAPI
API を主な出題対象とするため、「video要素,audio要素」のタイトルを「メディア要素の API」に変更。
オフラインアプリケーションAPI
アプリケーションキャッシュの制御
「パフォーマンス」に移動。
Session History and Navigation
History API
「WebブラウザにおけるJavaScript API」に移動。
表示制御
Page Visibility
Timing control for script-based animations
「Page Visibility」を「パフォーマンス」に移動。「Timing control for script-based animations」を「グラフィックス・アニメーション」に移動。
ストレージ
Web Storage
Indexed Database API
File API
バイナリーデータ
「バイナリーデータ」を新規追加。
通信
WebSocket
XMLHttpRequest
Server-Sent Events
「Server-Sent Event」を新規追加。
Geolocation API
デバイスアクセス
Geolocation APIの基本と位置情報の取得
Geolocation API
DeviceOrientation Event
タイトルを「デバイスアクセス」に変更。「Geolocation APIの基本と位置情報の取得」のタイトルを「Geolocation API」に変更。「DeviceOrientation Event」を新規追加。
Web Workers
並列処理の記述
「パフォーマンス」に移動。
パフォーマンス
パフォーマンスとオフライン
Web Workers
High Resolution Time
オフラインアプリケーションAPI
Page Visibility
Navigation Timing
タイトルを「パフォーマンスとオフライン」に変更。Ver1.0の「オフラインアプリケーション API」と「Web Workers」を移動。Ver1.0「表示制御」から「Page Visibility」を移動。
セキュリティーモデル
クロスオリジン制約とCORS
セキュリティーモデルとSSLの関係
「セキュリティーモデル」を新規追加。
学習の指針
認定教材に認定校、無料のセミナーも開催しています!
上手に活用して試験を攻略しましょう。
公式サイト
まずは、出題範囲を確認!
学習の指針になる重要なキーワードがいっぱい。
Level.1 出題範囲
Level.2 出題範囲
出題範囲改定(Ver2.0)について(PDF)
通勤、通学の時にオススメ!
出題範囲ごとににまとめられたサンプル問題を解くことで、苦手な箇所が明確に。苦手箇所は重点的に学習しましょう。
サンプル問題/例題解説
メールマガジン・ソーシャルメディア
例題解説や無料セミナーのご案内など、学習に役立つ情報を配信しています。
メールマガジン
Twitter @HTML5Cert
Facebook @html5exam
無料セミナー
出題範囲や学習の進め方などをご案内する無料セミナーを開催しています。資格に興味をお持ちの方、受験を予定されている方はぜひご参加ください!
イベント・セミナー
HTML5認定教材
出題範囲に添って作成された教材として、LPI-Japanが認定した教材です。質の高い教材としてお勧めします!
学習教材のご紹介
HTML5アカデミック認定校
LPI-Japanが独自に定めた学習内容・学習環境等の基準をクリアした教育機関です。
教育機関のご紹介
- Ver2.0の変更点を表示する
- Ver2.0の変更点を非表示にする